HTML时间选择器怎么将日历变大?HTML双日期时间控件
HTML及CSS选择器
- 一、html基本结构
- 二、html标签
- 1、标题标签
- 2、a标签
- 3、img标签
- 4、div和span标签
- 5、列表标签
- 6、表格标签
- 7、form表单
- 8、select下拉框标签
- 9、textarea标签
- 三、CSS
- 1、css样式引入方式
- 2、标签嵌套
- 3、css选择器
一、html基本结构
html是一种超文本标记语言,进行网页页面的文本编辑
html注释写法:
基本结构如下:
html> <html lang="en"> <head> <meta charset="UTF-8"> <title>我是标题title> head><body>body> html>
link图标:
标题图标:
写法:
html><html lang="en"><head> <meta charset="UTF-8"> <title>我是标题title> <link rel="icon" href="timg.jpeg">head><body>body>html>
二、html标签
标签写法分类:
1、全封闭标签,如
xxx
标签属性:
xxx
xx:属性名 ss:属性值2、自封闭标签:
1、标题标签
-:表示一级标题到六级标题html><html lang="en"><head> <meta charset="UTF-8"> <title>我是标题title>head><body>公司<b>Asirb> <s>Bsirs> <h1>小王h1><h2>小李h2><h3>小赵h3><h4>小<br>胡h4> <hr> <h5>小周h5><h6>小李h6>body>html>页面效果:

2、a标签
跳转对应网址的页面
未访问之前是蓝色字体,访问后变紫色
锚点:
页面内容进行跳转
标签设置id属性=值(xx),a标签href属性的值写法href=’#xx’,点击这个a标签就能跳转到id属性为xx的那个标签所在位置
html><html lang="en"><head> <meta charset="UTF-8"> <title>我是标题title>head><body><div id="top">顶部位置div> <a>公司a><a href="">potala><a href="http://www.baidu.com" target="_blank">百度a> <a href="#">potala><a href="_javascript:void(0);">potala><a href="#top">回到顶部a> body>html>页面效果:

可通过第二个按钮跳转到百度:

3、img标签
img标签:页面插入图片
src属性:图片路径 必须写
alt属性:图片加载失败或者正在加载时提示的内容
title属性:鼠标悬浮时显示的内容,不是img标签独有的
width:设置图片宽度(建议用css设置)
height:设置图片高度(建议css设置)
html><html lang="en"><head> <meta charset="UTF-8"> <title>我是标题title>head><body><img src="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1319369445,160835837&fm=26&gp=0.jpg" alt="图片未成功加载" title="清新办公" width="300" height="500"><img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1941575090,3819526635&fm=26&gp=0.jpg" alt="图片未成功加载" title="未闻花名"><img src="timg.jpeg" alt="图片未成功加载" title="未闻花名2" width="1000" height="500">body>html>页面效果:

4、div和span标签
没有任何文本修饰效果:
html><html lang="en"><head> <meta charset="UTF-8"> <title>我是标题title>head><body><span>小王span><p>小李p><span>小文span><div>小林div>body>html>页面效果:

扩展:标签分类
块级标签(行外标签):独占一行,h1-h6、p、br、hr、div、ul、li
块级标签可以包含内联标签,以及某些块级标签
内联标签(行内标签):不独占一行,img/a/span,只能包含内联标签,不能包含块级标签
5、列表标签
1)ul标签:
写法:
<ul type="none"> <li>内容1li> <li>内容2li> ......<ul>2)ol标签
写法:
<ol type="指定标注种类" start="指定标注起始值"> <li>内容1li> <li>内容2li> ......ol>3)dl标签
<dl> <dt>无空位内容dt> <dd>有空位内容<dd> ......dl>页面效果:

6、表格标签
可以在网页中生成表格
写法:
<table border="表框粗细" cellpadding="表格大小" cellspacing="表线宽度"> <thead> <tr> <th>表头1th> <th>表头2th> ... tr> <thead> <tbody> <tr> <td>内容1td> <td>内容2td> ... tr> tbody>table>colspan:横行合并
rowspan:纵列合并
示例
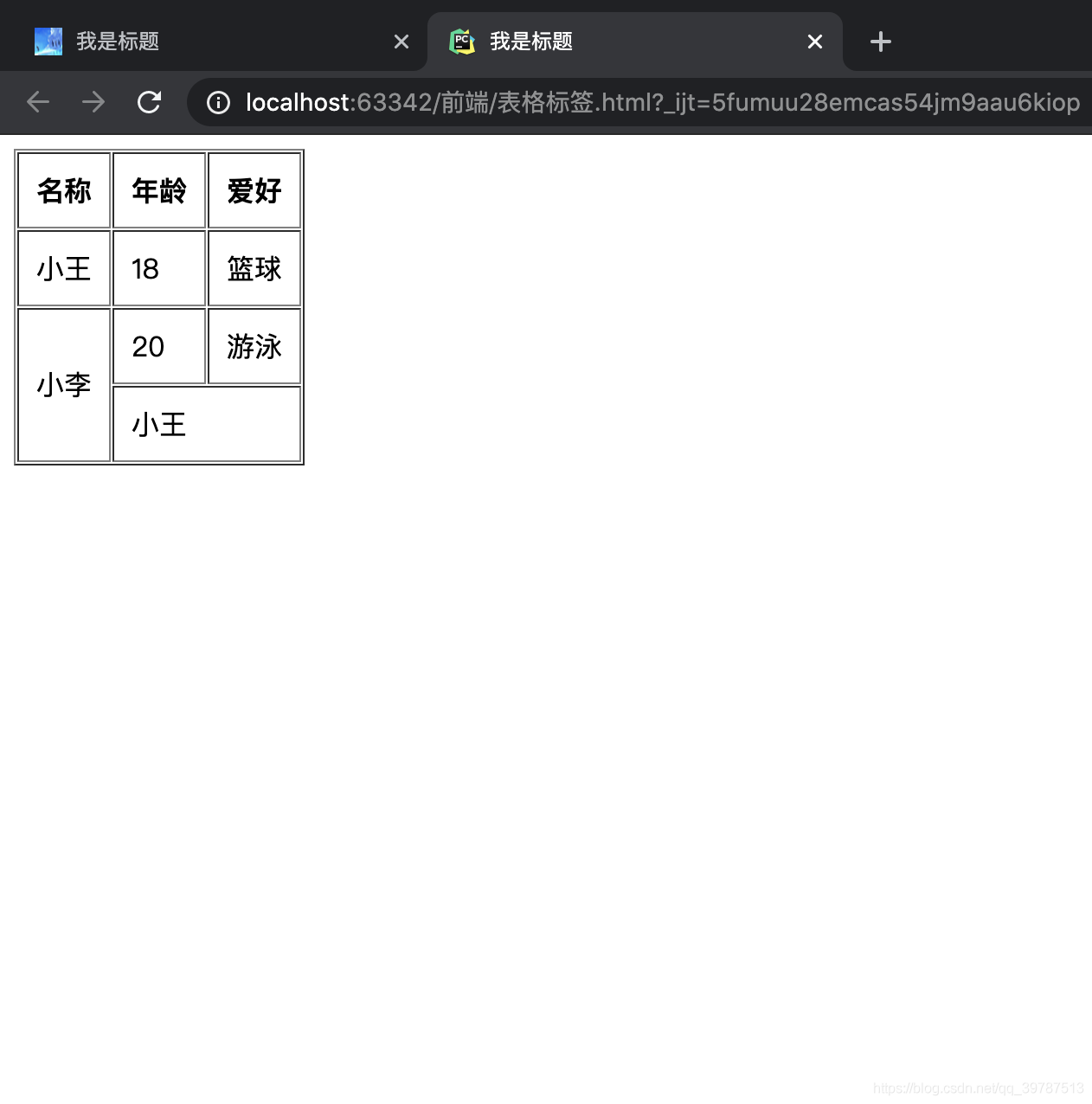
html><html lang="en"><head> <meta charset="UTF-8"> <title>我是标题title>head><body><table border="1" cellpadding="10" cellspacing="8"> <thead> <tr> <th>名称th> <th>年龄th> <th>爱好th> tr> thead> <tbody> <tr> <td>小王td> <td>18td> <td>篮球td> tr> <tr> <td rowspan="2">小李td> <td>20td> <td>游泳td> tr> <tr> <td colspan="2">小王td> tr> tbody>table>body>html>页面效果:

7、form表单
<form action="http://127.0.0.1:8001">form>action属性:指定提交路径,提交到哪里去
form表单标签会将嵌套在form标签里面的输入框的数据全部提交到指定路径
input标签 输入框:
input标签,如果要提交数据,一定要写name属性
普通文本输入框
密文输入框
提交按钮 触发form表单提交数据动作
重置按钮 清空输入内容
不会触发form表单提交数据的操作
时间日期输入框
文件选择框
纯数字输入框
单选框:
多选框:
单选框和多选框请务必加name属性和value默认值
单选和多选value默认值可将存储的数据变短
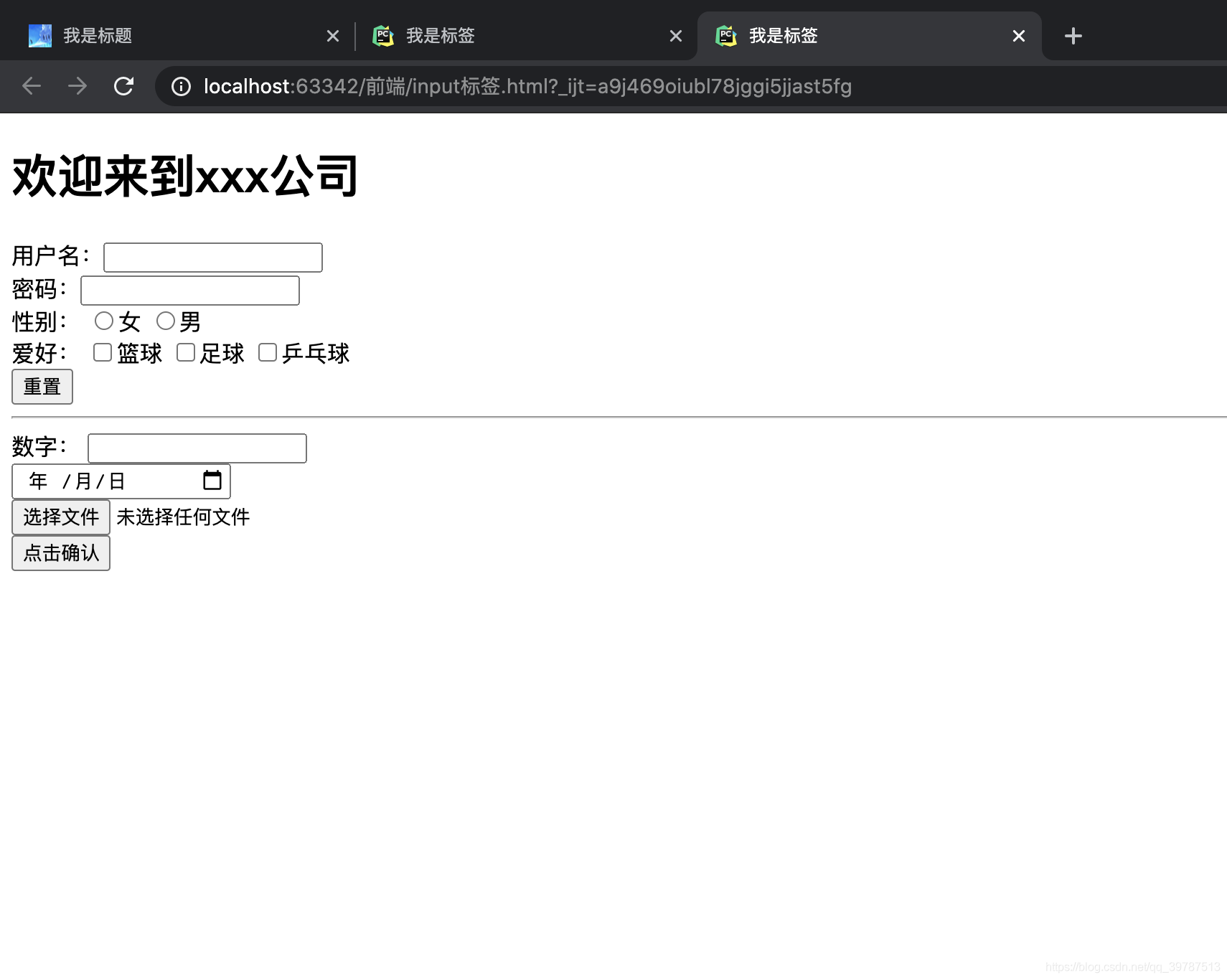
html><html lang="en"><head> <meta charset="UTF-8"> <title>我是标签title>head><body><form action="http://127.0.0.1:8001"> <div> <h1>欢迎来到xxx公司h1> 用户名:<input type="text" name="username"> <br> 密码:<input type="password" name="password"> <br> 性别: <input type="radio" name="sex" value="0">女 <input type="radio" name="sex" value="1">男 <br> 爱好: <input type="checkbox" name="hobby" value="1">篮球 <input type="checkbox" name="hobby" value="2">足球 <input type="checkbox" name="hobby" value="3">乒乓球 <br> <input type="reset"> <br> <hr> 数字: <input type="number"> <br> <input type="date"> <br> <input type="file"> <br> <input type="submit" value="点击确认"> div>form>body>html>页面效果:

8、select下拉框标签
<select name="属性"> 示例:
html><html lang="en"><head> <meta charset="UTF-8"> <title>我是标签title>head><body>选择性别:<select name="sex"> <option value="0">男option> <option value="1">女option>select><br>的明星:<select name="star" multiple> <option value="1">明星1option> <option value="2">明星2option> <option value="3">明星3option>select>body>html>页面效果:

9、textarea标签
多行文本输入框
html><html lang="en"><head> <meta charset="UTF-8"> <title>我是标签title>head><body><span>请输入内容:span><br><textarea name="message" cols="30" rows="10">textarea>body>html>页面效果:

三、CSS
1、css样式引入方式
第一种:
直接在头部添加
