蓝底rgb的色值是多少?解析蓝底RGB色彩的具体数值
蓝底rgb的色值是(0, 0, 255)。蓝色的RGB值为0,0,255。RGB是光的三原色,分别为红、绿、蓝三色,三种色彩最大数值可达255,要让画面是蓝色,需要没有其他两色的干扰,并且蓝色本身也要达到最大值。下面详解蓝底rgb的色值是多少?

一、什么是RGB色彩模式
RGB色彩模式是一种加色模型,它通过组合红色(Red)、绿色(Green)和蓝色(Blue)三种基本颜色的不同亮度来生成各种颜色。在计算机图形设计、网页设计和摄影等领域,RGB色彩模式被广泛应用。
二、蓝底RGB的色值是多少
蓝底RGB的色值是(0, 0, 255)。这意味着蓝色通道的亮度为最大值255,而红色和绿色通道的亮度都为0。这种颜色通常被认为是纯蓝色,但在实际应用中,可能会根据需要调整红色和绿色通道的亮度,以获得不同的蓝色效果。
三、什么是RGB颜色模式
RGB颜色模式是一种通过红、绿、蓝三种颜色组合来生成各种颜色的颜色模式。在RGB颜色模式中,每种颜色的取值范围是0到255,分别表示颜色的红色、绿色和蓝色成分。因此,蓝底rgb的色值是(0, 0, 255)。
四、如何在不同软件中设置蓝底RGB色值
1、Photoshop:在Photoshop中,可以通过选择“画笔工具”,然后在顶部的颜色选择器中输入RGB色值(0, 0, 255)来设置蓝底。此外,还可以通过调整图层混合模式和不透明度来实现更复杂的蓝色效果。
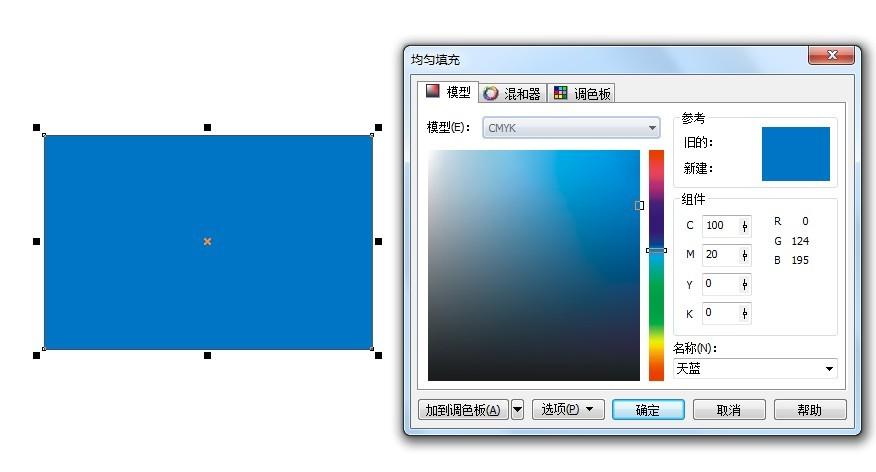
2、Illustrator:在Illustrator中,可以通过选择“填充”工具,然后在颜色选择器中输入RGB色值(0, 0, 255)来设置蓝底。此外,还可以通过调整对象的透明度和混合模式来实现更复杂的蓝色效果。
3、CSS:在CSS中,可以通过设置背景颜色属性为“rgb(0, 0, 255)”来设置蓝底。此外,还可以通过调整元素的边框、内边距和外边距等属性来实现更复杂的蓝色效果。
五、蓝底RGB色值在不同应用场景中的运用
1、网页设计:在网页设计中,蓝底RGB色值常用于制作导航栏、按钮和标题等元素的背景颜色。蓝色通常被认为是一种稳重、专业和可靠的颜色,因此非常适合用于商业和科技类网站的设计。
2、平面设计:在平面设计中,蓝底RGB色值可以用于制作海报、名片和宣传册等印刷品的背景颜色。蓝色通常被认为是一种清新、宁静和舒适的颜色,因此非常适合用于旅游、环保和健康类设计项目。
3、UI设计:在UI设计中,蓝底RGB色值可以用于制作界面的背景颜色。蓝色通常被认为是一种安全、信任和忠诚的颜色,因此非常适合用于金融、医疗和教育类应用的设计。
蓝底RGB的色值是(0, 0, 255),表示纯蓝色。在不同的软件和应用场景中,我们可以根据需要调整红色和绿色通道的亮度,以获得不同的蓝色效果;同时,我们还可以通过调整图层混合模式、透明度和CSS属性等方法来实现更复杂的蓝色效果。
相关阅读
-

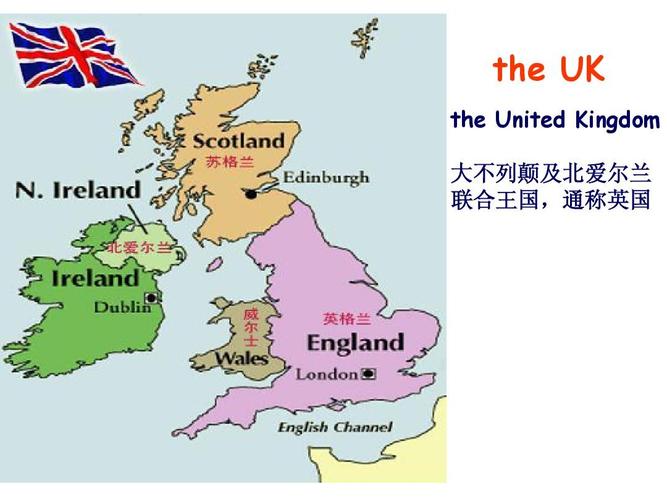
UnitedKingdom,通常被缩写为UK,是一个位于欧洲西北部的国家。它由四个国家组成,包括英格兰(England)、苏格兰(Scotland)、威尔士(Wales)和北......
-

奥坎是一种优质的木材,主要产自非洲和南美洲的热带雨林中。它也被称作非洲红木或者巴西红木,是一种常绿的大型乔木,树高可达40-60米,直径可达1.2米以上。...
-

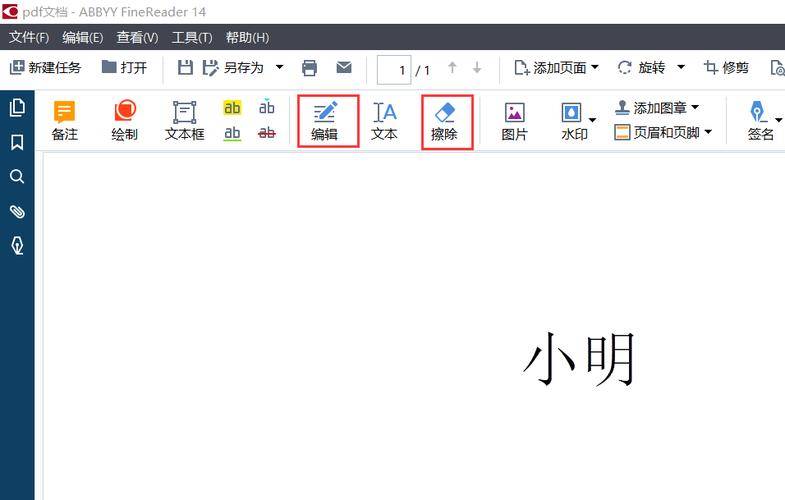
要删除PDF签名,您可以使用专门的PDF编辑器。以下是具体的操作步骤:1、打开PDF编辑器,点击【打开】按钮,选择您需要删除签名的PDF文件;2、在菜单栏中找到【文档】选项,......
-

在Word或其他文字处理软件中,可以使用“×”符号来表示错误,使用“√”符号来表示正确。如果需要表示一半正确一半错误,可以将这两个符号放在同一个位置,中间用斜杠“”隔开。例如......
-

在Word中添加右上角标注,您可以通过以下步骤进行操作:1、打开需要添加标注的Word文档,将光标放到需要添加标注的位置;2、插入上标的方法有两种,一是使用快捷菜单栏里的上标......
-

在魔兽世界中,赞达拉是8.0版本新增的地区。联盟玩家想要前往赞达拉,首先需要达到120级。部落和联盟玩家可以通过不同的方式前往赞达拉。联盟玩家在达到所需等级后,需要前往联盟的......
发表评论